GSICS Wiki>System web>DpSyntaxHighlighterPlugin (14 May 2007, ProjectContributor)






DpSyntaxHighlighterPlugin
This plugin provides client side syntax highlighting using the dp.SyntaxHighlighter by Alex Gorbatchev. JavaScript needs to be enabled on the clients web browser for this to work.On this page:
Syntax Rules
The code goes between the tags%CODE{...}% and %ENDCODE%.
%CODE{...}% can have the following parameters:
| Parameter | Description |
|---|---|
"..." or lang="..." |
The programming language to be highlighted. See Supported Languages. |
nogutter="on" |
Will not display the gutter. |
nocontrols="on" |
Will not display controls at the top. |
collapse="on" |
Will collapse the block by default. |
firstline="value" |
Will begin line count at value. Default value is 1. |
showcolumns="on" |
Will show row columns in the first line. |
el="..." |
HTML element to display the code in. Can be pre or textarea. Default is pre. See DpSyntaxHighlighterPlugin. |
rows="value" cols="value" |
Sets the rows and columns attributes. Recommend if using textarea so the code can be seen clearly when JavaScript is not available. |
nowrap="on" |
Prevents line wrapping |
ruler="on" |
Adds a line character ruler to the top |
nosmarttabs="on" |
Semi-intelligent tabbing (Demo) |
tab-size="value" |
Set the tab size for tab expansion |
highlight="1,2,3" |
Highlight specific lines of code |
noautolinks="on" |
Prevent links in the highlighted code being clickable |
Plugin Preferences
The following options can be set, either in SitePreferences or WebPreferences.| Example | Description |
|---|---|
DPSYNTAXHIGHLIGHTERPLUGIN_THEME = Default |
The theme to use for code highlighting - several are included with SyntaxHighlighter |
DPSYNTAXHIGHLIGHTERPLUGIN_HIDE_ABOUT = ON |
Hides the "About" button if enabled. |
DPSYNTAXHIGHLIGHTERPLUGIN_HIDE_PRINT = ON |
Hides the "Print" button if enabled. |
DPSYNTAXHIGHLIGHTERPLUGIN_SPACEWIDTH = 8 |
Number of pixels to use for a space when expanding tabs. Normally discovered through javascript but may be incorrect depending on the wiki skin. 8 is a good value for PatternSkin in my environment. |
Using DpSyntaxHighlighterPlugin With Other Syntax Highlighters
Currently all the Foswiki syntax highlighting plugins use the same%CODE% syntax. This allows you to switch the highlighter you use without having to update all your topics to the new syntax. However, it also means that if you have two or more highlighting plugins installed on your system, the plugin that is first in $Foswiki::cfg{PluginsOrder} (or by default, first alphabetically) will consume all the %CODE% blocks.
Version 1.2 of this plugin added support for using the %CODE_DP% syntax, which allows you to explicitly which plugin you want to highlight your code.
Clearly this is not the best solution to the problem of using more than one highlighting plugin. You can read the background on why this approach was taken in the task report.
Pre vs Textarea
There are known problems when displaying XML (and HTML) in apre element. See http://code.google.com/p/syntaxhighlighter/wiki/PreAndTextarea for more information.
Supported Languages
The following languages are supported:- as3, actionscript3
- bash
- css
- c#, c-sharp, csharp
- c, cpp, c++
- delphi, pascal
- diff
- groovy
- js, jscript, javascript
- java
- javafx
- pl, perl
- plain, text, ascii (no highlighting)
- php
- py, python
- ruby
- scala
- sql
- vb, vb.net
- xml, xhtml, xslt, html, xhtml
lang parameter.
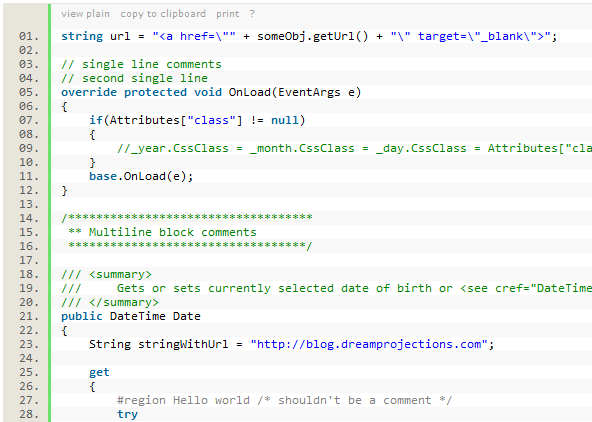
Examples
Below is a screen shot of how the rendered code will look.
Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server. Open configure, and open the "Extensions" section. Use "Find More Extensions" to get a list of available extensions. Select "Install". If you have any problems, or if the extension isn't available inconfigure, then you can still install manually from the command-line. See http://foswiki.org/Support/ManuallyInstallingExtensions for more help.
If the plugin is installed correcty, the following should be rendered:
%CODE{ lang="javascript" }%
function hello () {
alert('hello // world');
}
%ENDCODE%
NatSkin users
BaseStyle.css sets %CODE{"css"}%.natMainContents { min-height: 40em; }%ENDCODE% You should add an override to your CSS customisations that has the following effect: %CODE{"css"}%.natMainContents { min-height: 0; }%ENDCODE%Plugin Info
| Plugin Author(s): | Foswiki:Main.AndrewJones |
| Plugin Release: | 2.0 |
| Plugin Version: | 9774 (2010-10-27) |
| Dp Syntax Highlighter Version: | 2.1.364 |
| Copyright: | © 2007 - 2010 Foswiki:Main.AndrewJones |
| License: | GPL (Gnu General Public License) |
| Dp Syntax Highlighter License: | LGPL 3 (Gnu Lesser General Public License) |
| Change History: | |
| 27 Oct 2010 | 2.0: Fix for Foswiki 1.1 (Foswikitask:Item9883); Fix when {JQueryPlugin}{NoConflict} enabled (Foswikitask:Item8358); Fix ascii highlighting -- Foswiki:Main.AndrewJones |
| 31 Jul 2010 | 1.9: Fix Perl warning in logs (Foswikitask:Item9414) -- Foswiki:Main.AndrewJones |
| 30 Apr 2010 | 1.8: Improve JQueryPlugin+ZonePlugin support, added CSS notes for NatSkin users, ship .gz compressed CSS and JS files, address some perlcritic-isms (Foswikitask:Item8654) -- Foswiki:Main.PaulHarvey |
| 07 Jan 2010 | 1.7: Add noautolinks parameter; Doc updates. Thanks to Foswiki:Main.AleksandarJelenak (Foswikitask:Item8363) -- Foswiki:Main.AndrewJones |
| 11 Nov 2009 | 1.6: Fix incompatibility with JSPopupPlugin (Foswikitask:Item2345) -- Foswiki:Main.AndrewJones |
| 09 Nov 2009 | 1.5: Fix ascii highlighting (Foswikitask:Item2344) -- Foswiki:Main.AndrewJones |
| 08 Nov 2009 | 1.4: Upgrade to version 2 of the highlighter and apply patch and docs from Foswiki:Main.JeffVStein (Foswikitask:Item8185) -- Foswiki:Main.AndrewJones |
| 06 Jun 2009 | 1.3: Added support for pure ascii-output without highlighting (Foswikitask:Item8175); Return an error if the language is not supported -- Foswiki:Main.AndrewJones |
| 29 Mar 2009 | 1.2: Added %CODE_DP% syntax so it can be used with other syntax highlighters (Foswikitask:Item1353) -- Foswiki:Main.AndrewJones |
| 16 Mar 2009 | 1.1: Removed call to depreciated function. Will now work correctly with TWikiCompatibilityPlugin disabled -- Foswiki:Main.AndrewJones |
| 25 Jan 2009 | Added missing screenshot -- Foswiki:Main.WillNorris |
| 07 Jan 2009 | 1.0: Ported to Foswiki; Will now use jQuery if found; Added support for Perl. Thanks to Marty Kube -- Foswiki:Main.AndrewJones |
| 25 Mar 2008 | Added support for ActionScript 3. Thanks to Mark Walters (digitalflipbook.com) -- Foswiki:Main.ArthurClemens |
| 14646 | Fixed adding JS into highlighted HTML (#3) -- Foswiki:Main.AndrewJones |
| 14642 | Upgrade highlighter to 1.5.1 -- Foswiki:Main.AndrewJones |
| 14046 | Initial version -- Foswiki:Main.AndrewJones |
| Dp Syntax Highlighter Home | http://alexgorbatchev.com/wiki/SyntaxHighlighter |
| Plugin Home: | http://foswiki.org/Extensions/DpSyntaxHighlighterPlugin |
| Support: | http://foswiki.org/Support/DpSyntaxHighlighterPlugin |
Edit | Attach | Print version | History: r1 | View wiki text | Edit wiki text | More topic actions
Topic revision: r1 - 14 May 2007, ProjectContributor
- User Reference
- BeginnersStartHere
- EditingShorthand
- Macros
- MacrosQuickReference
- FormattedSearch
- QuerySearch
- DocumentGraphics
- SkinBrowser
- InstalledPlugins
- Admin Maintenance
- Reference Manual
- AdminToolsCategory
- InterWikis
- ManagingWebs
- SiteTools
- DefaultPreferences
- WebPreferences
Ideas, requests, problems regarding GSICS Wiki? Send feedback
